[바닐라 JS 기초] 함수

함수
어떤 것을 수행하려는 로직의 한 부분이다. 함수로 정의하고 나면 해당 로직 부분을 필요한데서 원하는 만큼 사용할 수 있게 된다. 즉, 원하는 만큼 쓸 수 있는 코드의 부분을 말한다.
JS에서 함수를 만드는 방법
function sayHello(){
console.log('Hello!');
}
sayHello();
//function 함수이름(argument인자){
//코드
}주석으로 쓰여진 코드와 같은 방식으로 함수를 만들 수 있다.
Argument ( or parameter ) (인자)
function sayHello(name){
console.log('Hello!', name);
}
sayHello("grit");
인자를 받을 수 있는 함수를 만드려면 ()안에 argument (인자)를 써줘야 한다. argument는 일종의 변수같은 것으로 함수를 통해 넘어가는 데이터에 이름을 주고, 함수안에서 데이터를 다룰 때 그 이름으로 다룬다. 위의 코드에서는 데이터 "grit"은 name이라는 이름으로 받아 저장되고 함수 안에서는 "grit" 이 name으로 대체하여 이용된다.
function sayHello(name, age){
console.log('Hello!', name, "you have", age, "years of age");
}
sayHello("grit", 21);
Console.log()
👇🏻 console.dir() 와의 차이
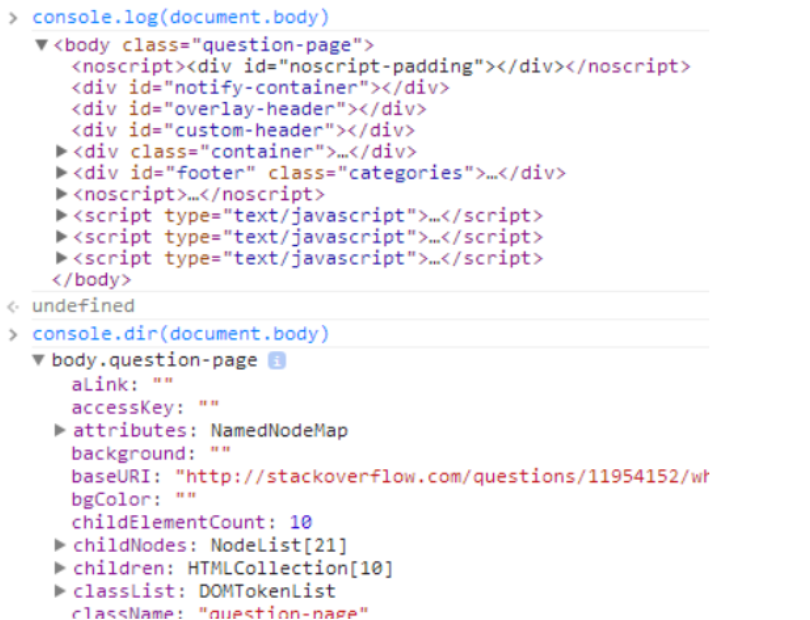
- console.log는 요소를 HTML과 같은 트리 구조로 출력한다.
- console.dir은 요소를 JSON과 같은 트리 구조로 출력한다.

구체적으로, console.log는 DOM 요소에 대해 특별한 처리를 제공하지만 console.dir은 그렇지 않다. 이것은 종종 DOM JS 객체의 전체 표현을 보려고 할 때 유용하다.
[출처] developer.mozilla.org/ko/docs/Web/API/Console/log
Console.log() - Web API | MDN
Console.log() Web Console에 메시지를 출력합니다. 주의:이 기능은 Web Worker에서 사용할 수 있습니다.console.log(obj1 [, obj2, ..., objN]); console.log(msg [, subst1, ..., substN]); obj1 ... objN 출력할 자바스크립트 객체
developer.mozilla.org
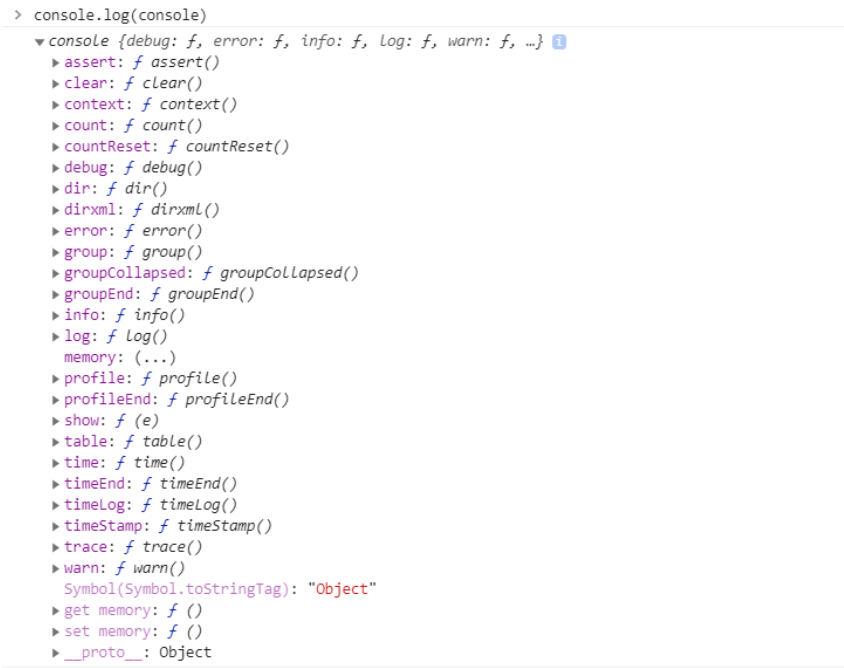
console은 object 이다. 그리고 log라는 일종의 키(label, 이름...)가 있는 것이다. 여기서 log는 function(함수)이다. 즉, log란 console object 안에 있는 함수라는 뜻이다.
console.log 나 alert와 같은 함수들을 built-in function (내장함수)이라고 한다.
👇🏻 [자세히 보기] console.log(console);을 했을 때의 repl.it과 chrome 콘솔창의 결과


console.log();위와 같이 인자 없이 출력하면 공백이 출력된다.
var a = 1;
var b = 'hello';
var c = true;
console.log(a); // 하나만 로그
console.log(a, b, c); // 여러 개를 동시에 로그, 한 칸의 공백을 두고 출력
console.log('%d는 숫자 %s는 문자열', a, b); // C 언어처럼 로그
마지막 코드처럼 출력하면 console.log 에서도 C언어의 printf처럼 사용할 수 있다. 하지만 JS에서는 아래와 같은 템플릿 문자열이 더 선호된다.
var a = 1;
var b = 'hello';
var c = true;
console.log(`${a}는 숫자, ${b}는 문자열`);
+) console.log 함수는 argument를 무한하게 가질 수 있다.
Backtick ( ` , 백틱)
JS에서는 텍스트에 변수를 섞어 쓸 수 없고 , 를 통해서만 변수와 섞어서 쓸 수 있다. 하지만 이렇게 쓸 경우 , 를 많이 써야만 한다. 이렇게 하지 않기 위해 old JS는 아래와 같이 했다.
const name = "grit";
const age = 21;
console.log("Hello" + name + " you are " + 21 + "years old.");위와 같이 하게 되면 문자열과 변수 사이에 공백없이 쭉 이어져서 출력된다. 따라서 앞뒤로 직접 공백을 줘야한다.

위와 같은 방식을 사용했으나 편리하지 않아 지금은 ` (backtick, 백틱)을 사용하여 위와 같은 문제를 해결한다.
function sayHello(name, age){
console.log(`Hello ${name} you are ${age} years old`);
}
sayHello("grit", 21);
"" 나 ''을 사용해서 string을 만들었다면, ``을 이용하여 변수까지 포함하여 사용할 수 있는 string을 만든다고 생각하면 된다.
Return
function sayHello(name, age){
return `Hello ${name} you are ${age} years old`;
}
const greetGrit = sayHello("Grit", 21);
console.log(greetGrit);
함수를 종료하기 전에 값을 반환한다. 그냥 출력만 하는 console.log와는 다른 특징을 지니고 있다.
함수를 갖는 Object
Calculator 예제
const calculator = {
plus : function(a,b){
return a + b;
} //여기서 더 이어서 쓴다면 , 을 잊지 말아야 한다.
}
const plus = calculator.plus(5,5);
console.log(plus);함수이름 : function(인자){ // 함수코드 } 이렇게 쓴다. +) 제곱근은 **로 연산을 나타낼 수 있다.

위 포스팅은 노마드 코더 "바닐라 JS로 크롬 앱 만들기" 강의를 토대로 만들어진,
[바닐라 JS 기초 개념 요약 정리] 입니다.
직접 강의를 보고 싶거나 자세한 사항을 알고 싶다면 아래 링크를 참고해주세요 😊
nomadcoders.co/javascript-for-beginners
Watch Now - 노마드 코더 Nomad Coders
nomadcoders.co