
본 포스팅은 리액트 JS를 다루고 있습니다.
#1.0 Creating your first React App
파일 생성
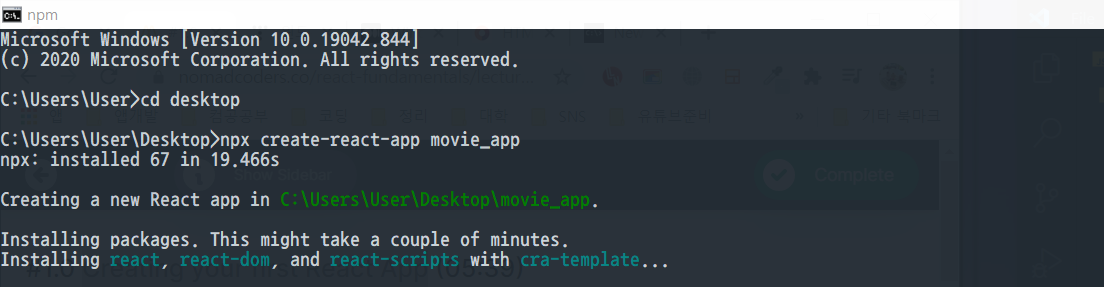
React app을 사용하기 위해서 콘솔창을 통해 폴더를 생성한다.



위의 순서대로 입력하고 엔터를 치면 해당 이름의 폴더가 자동적으로 생성된 파일과 함께 만들어진다.
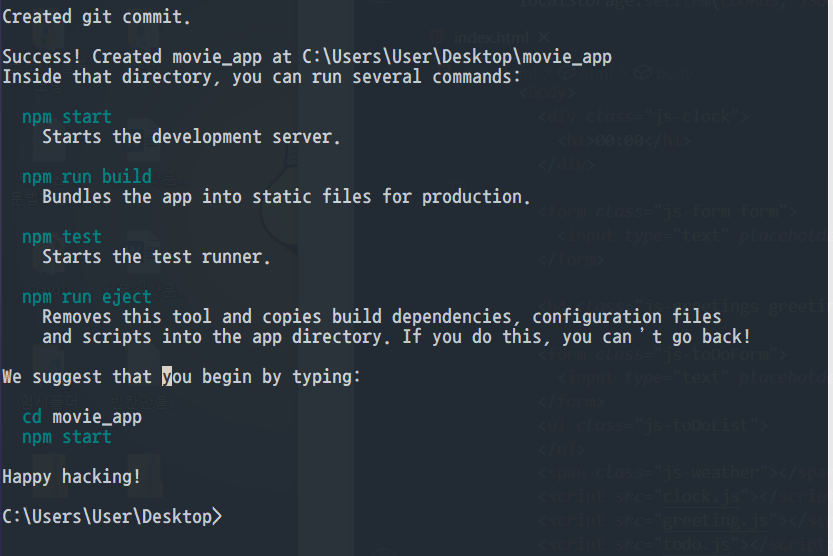
명령어
대표적인 명령어에는 start, build, test, eject가 있다. 하지만 start와 build를 중점적으로 알아두면 된다.
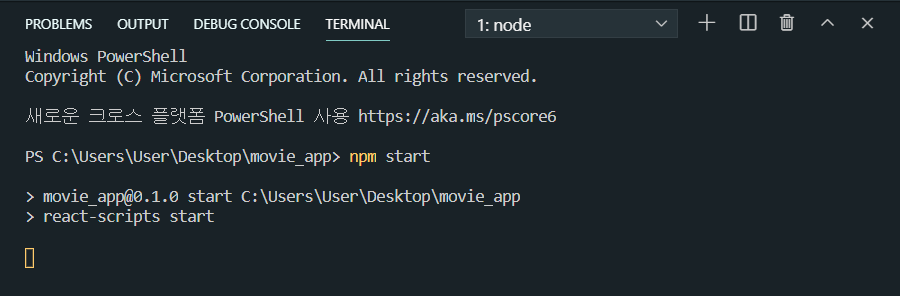
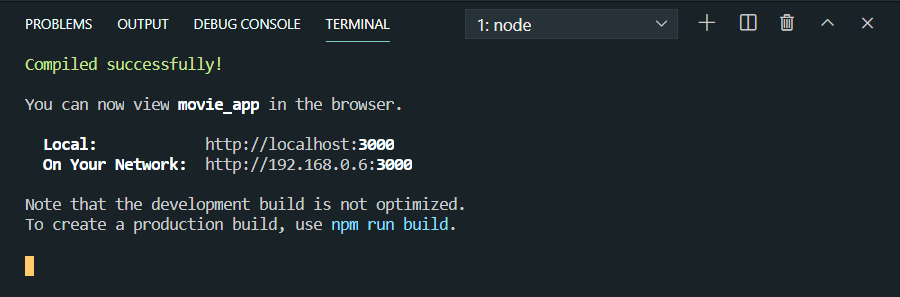
실행



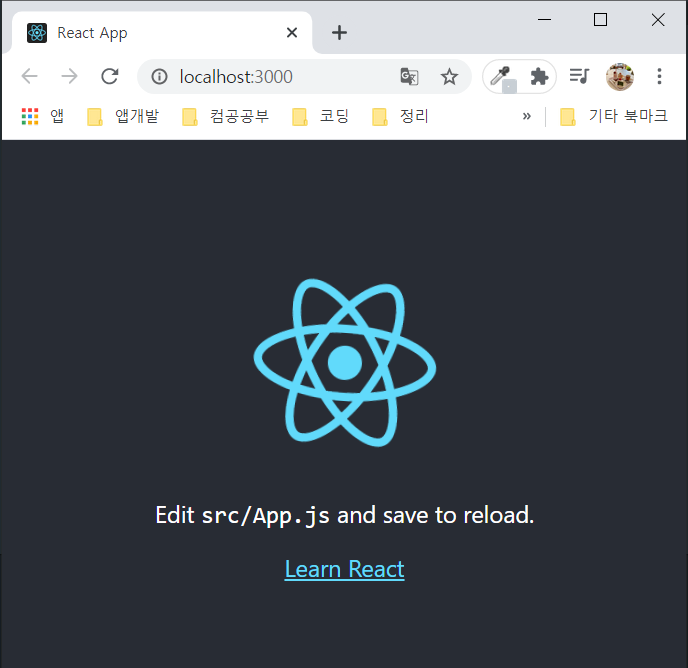
Local은 사용하고 있는 컴퓨터에서 실행시키고 싶을 때 주소로 사용될 수 있고, On Your Network는 Wi-Fi를 사용할 때의 주소이다. 따라서 같은 Wi-Fi를 연결하고 해당URL을 통해 폰에서 테스트 해볼 수 있다. 실행이 완료되면 아래와 같은 초기 화면이 뜬다.

#1.2 How does React work?
1. node_module 폴더
해당 폴더는 건들지 않는다.
2. public 폴더
favicon.ico

화면 상단에 표시된 저 아이콘을 의미하는 파일이다.
index.html
목적에 맞게 비워져 있는 index.html이다.
3. src 폴더
작동
React는 코드에서 바뀐 변경사항을 브라우저에 자동으로 적용하여 보여준다. 또한 변경사항을 새로고침하지 않아도 실시간으로 보여준다.


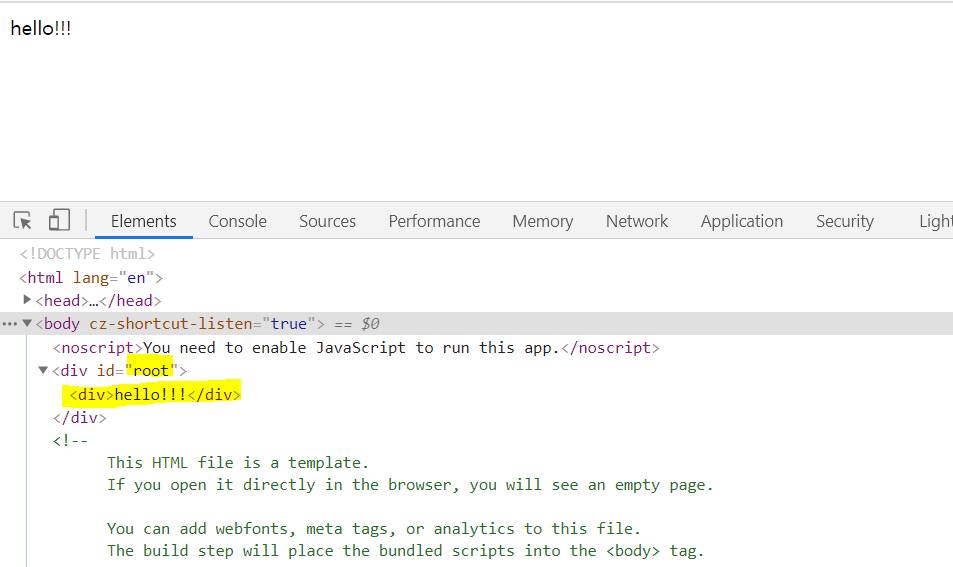
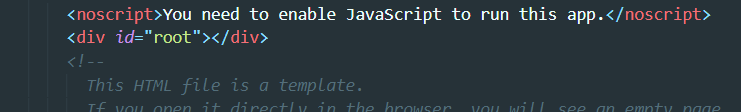
위와 같이 폴더안의 index.html의 div id="root" 안은 비어 있지만 실제 react를 실행시켰을 때는 안에 <div>hello!!!</div>가 있다.
이렇게 react는 우리가 원하는 부분에 우리가 쓰고자 하는 모든 요소들을 생성한다. JS와 함께 그것들을 만들고 HTML에 push 하는 형태로 동작한다. 한마디로 우리가 만들고 있는 react application을 <div id="root"></div> 사이에 집어 넣는다.
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, document.getElementById("root"));

위 주황색 부분을 보면 application(<APP /> : 파란색으로 칠해진 부분을 의미)을 document.getElementById("root")으로 얻어진 요소 사이에 render 한다는 의미이다.
그래서 React가 필요한 곳은?
React는 component를 사용해서 HTML처럼 작성하려는 경우에 필요하다.
'프로그래밍 > React JS' 카테고리의 다른 글
| [영화 웹 서비스 만들기] #2 JSX & PROPS (2) (Key prop , alt, PropTypes) (6) | 2021.04.05 |
|---|---|
| [영화 웹 서비스 만들기] #2 JSX & PROPS ( Component, forEach(), filter(), map() ) (14) | 2021.04.02 |